デザイン4原則の活用でデザイン力UP!レイアウトの基本

記事内に商品プロモーションを含む場合があります
スポンサーリンク
デザイン4原則
Webでも印刷物でもデザインするときに、好き勝手に要素を配置してしまうと情報が伝わりにくくなってしまいます。
何も考えずにデザインしてしまうと、見る人は、どこから目をあてたら良いのか分からず疲れてしまったり、デザインによっては一瞬で興味を削がれてしまうことだってあり得ます。
デザイン4原則を上手に活用することで、デザインはグッと良くなる♪
それではデザインの4原則を活用してみましょう!
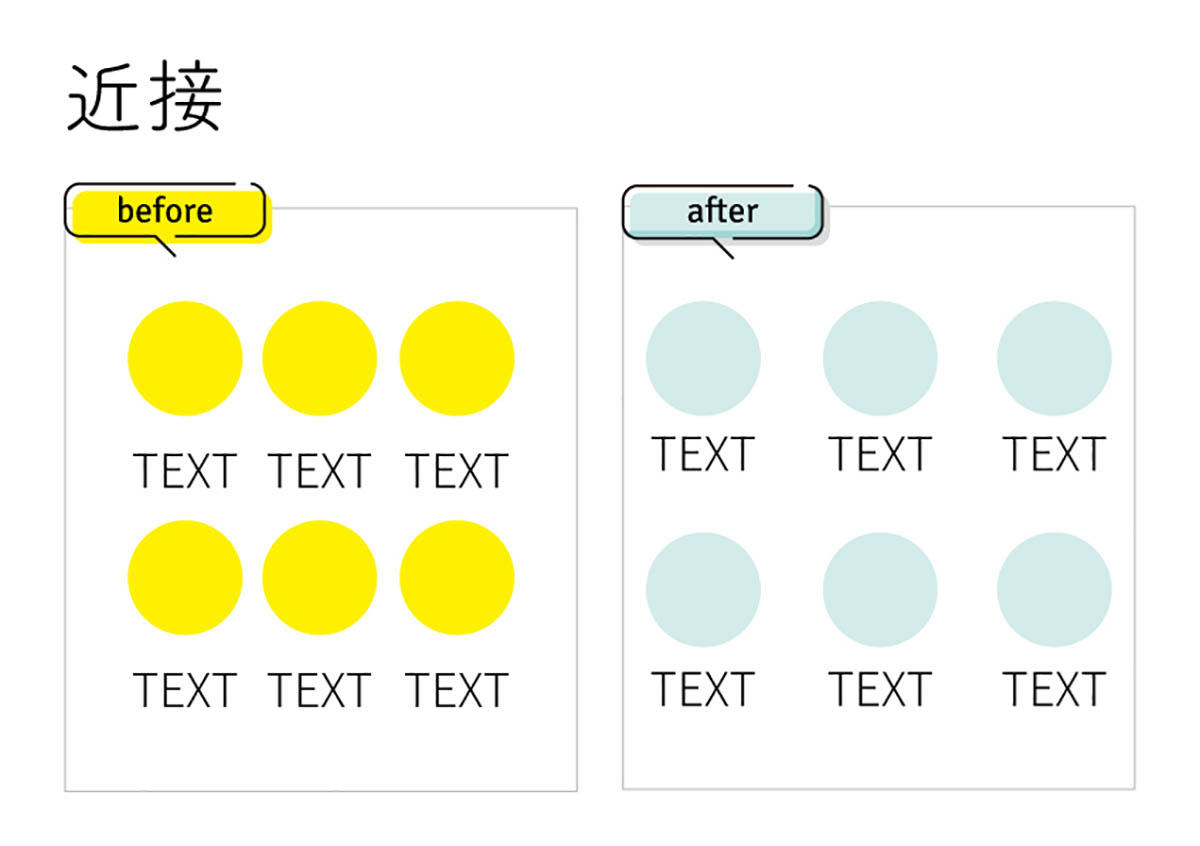
近接
関連するもの同士は近くに配置する。

上の画像でどこが変わったのかというと、
beforeの場合、円に対する文字[TEXT]が、どの円に対する説明なのかが分かりにくくなっています。
afterでは、円に対する説明書きであるTEXTの距離を近づけ、他のセットとは余白を取ることでグループ化を意識しています。
整列
要素は、バラバラに配置するのではなく基準に基づいて配置する。

名刺等の文字列の配置だと分かりやすいです。
左揃え・中央揃え・右揃え等、バラバラになるとスッキリしません。
基準になる線(要素)を意識するとまとまりが出てきます。
反復
同じ要素を意図的に繰り返し使用する。

要素のテイストや色、文字の扱いを揃えることで、デザインに統一感がでます。
サイトでは閲覧者も操作がしやすくなり、迷うことを防いでくれます。
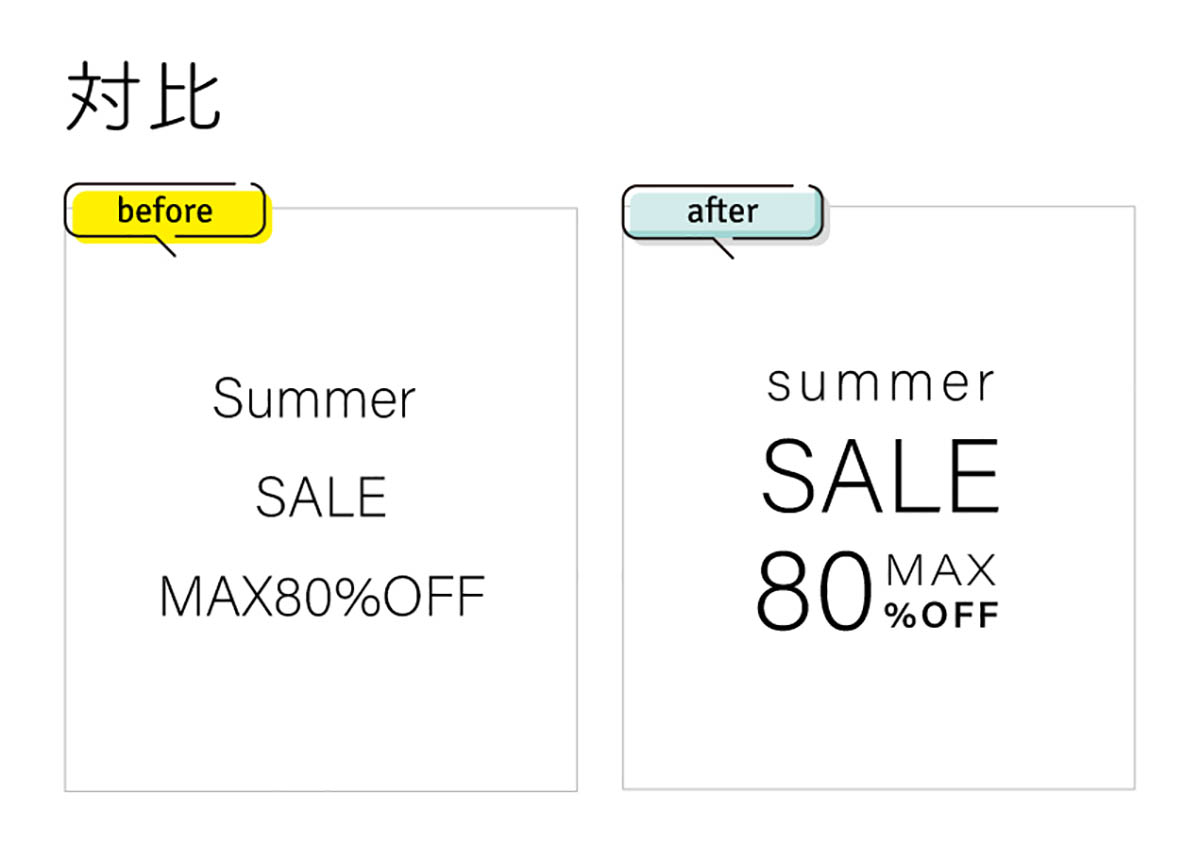
対比
強調させたいものを目立つようにし、それ以外を控えめにして強弱をつける。

SALEと80を他の文字列よりジャンプ率(他のフォントサイズとの差)を上げることで
対比(コントラスト)をつけることで、可読性も上がり瞬時に情報が入るようになりました。
重要なものとそうでないものをメリハリをつけましょう。
スポンサーリンク