視線誘導のパターンを活用したレイアウト

デザインする際に、人の目線の流れを意識した配置をすることで情報を適切に伝えることが出来たり、情報を瞬時に伝えることが出来ます。
WebデザインやDTP(紙媒体)のレイアウトに外せない視線誘導のパターンをご紹介。
視線誘導とは
視線誘導ってなーに?
分かりやすく教えてーー
人の視線の流れを意識したレイアウト構成だよ。
視線誘導とは…読み手(ユーザー)の視線の流れをコントロールしたり、自然な目線の流れに沿った構成を組んでいくこと。
視線誘導のパターン
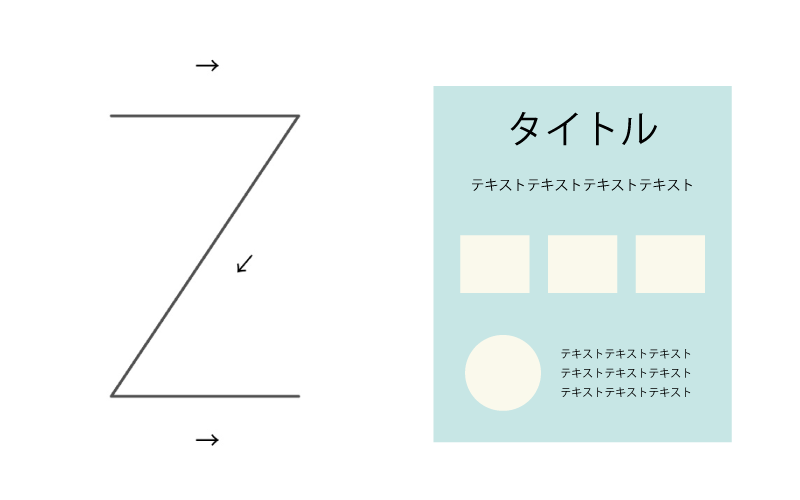
Z型

横書きレイアウトの際に、活用されるパターンです。
Zのように左上→右上→左下→右下へと視線が流れます。
チラシなどの広告物やサイトのトップページで用いられ目にする機会が多いです。
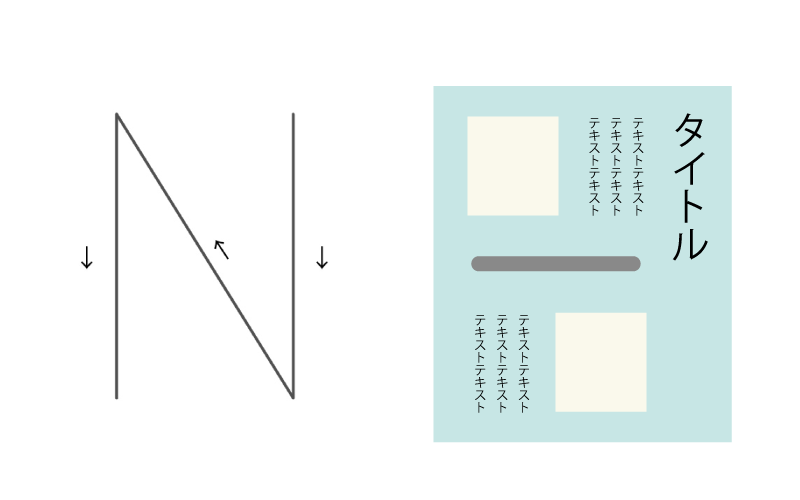
N型

縦書きレイアウトのN型。
右上→右下→左上→左下の順に視線が流れます。
新聞や雑誌で扱われ、日本語に適したパターンです。
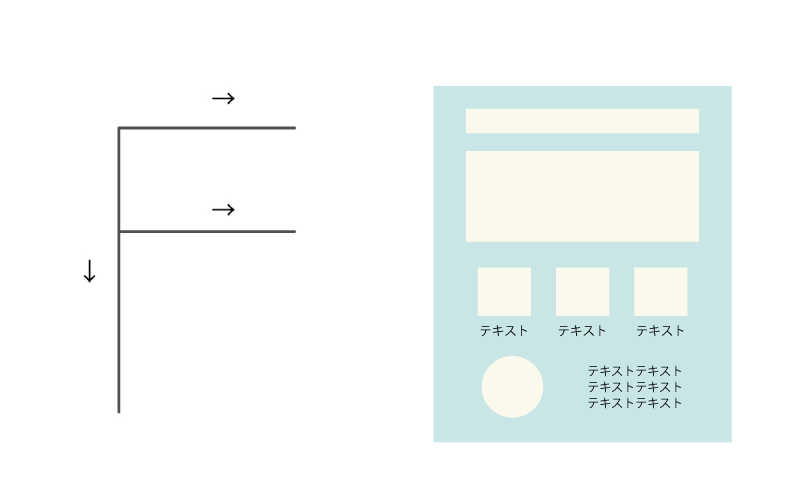
F型

F型パターンは、左から右に視線を移し下へ順に繰り返されます。
下にスクロールしていくWebサイトやブログなどはF型の視線誘導です。
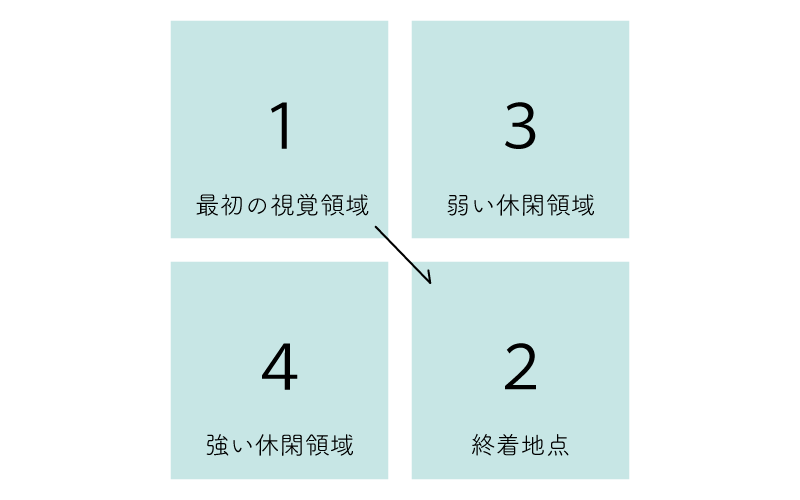
グーテンベルク・ダイヤグラム

均一な4つのブロックに分けたときの視覚の流れを活かした法則。
左上から右下へと斜めに視線が流れるので、ボックスの番号順に重要な要素を配置します。
活版印刷業界で活躍した発明家ヨハネス・グーテンベルクから名付けられたそう。
① 最初の視覚領域
② 終着地点
③ 弱い休閑領域
④ 強い休閑領域
①・②は最も伝えたい情報を、③・④には関連情報などを配置します。
その他いろいろ

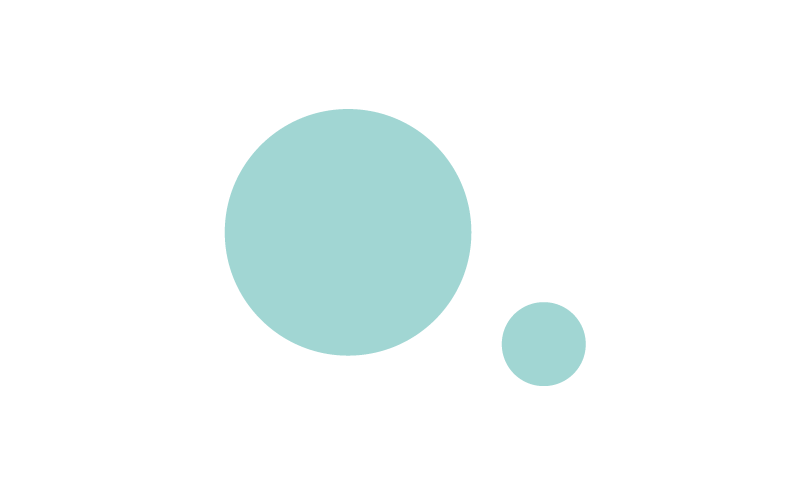
大きいものを見た後に、小さいものを見る
大きい方が、視界の中で占める領域が広いので自然と大から小へ確認します。

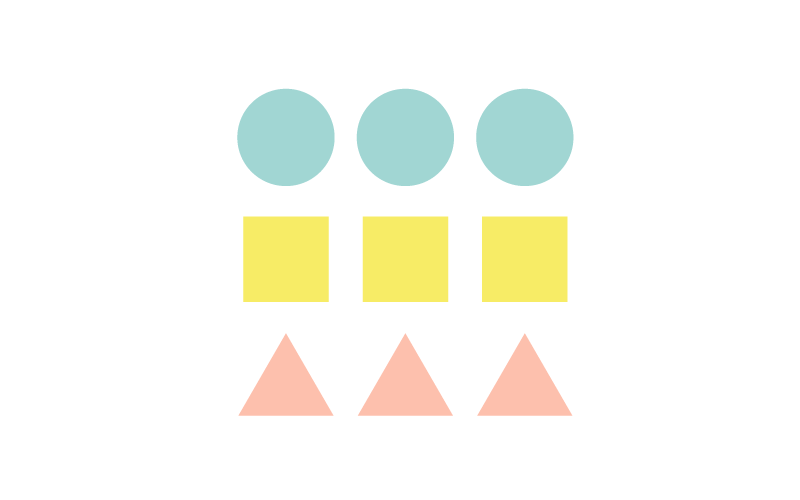
同じ要素から順に確認する(同形・同色)
バラバラに確認してみると、結構疲れます。無意識に同じ要素を確認しているんですね。

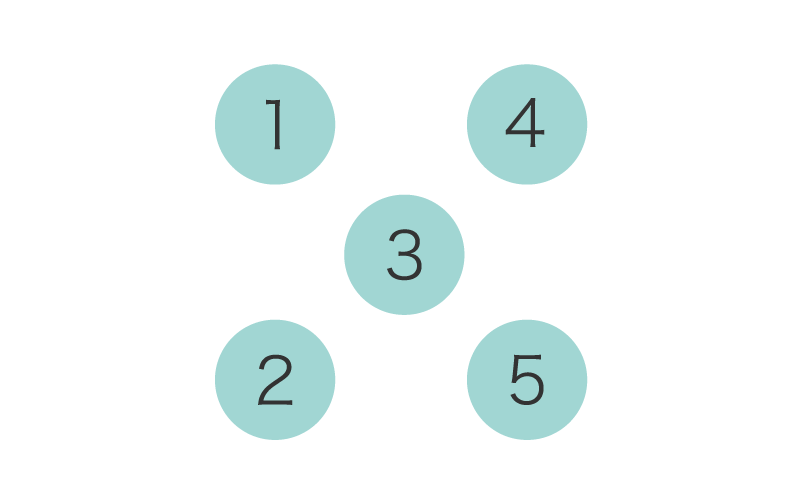
数字を順番通りに追う
抗えない無意識による習性・・・です。
まとめ
視線誘導を意識した構成を組み、ユーザーに負担をかけず情報を適切に伝えることが出来ると直帰率・離脱率が下がったり、興味を持って読んでもらえたりといいことづくめ。
逆に、視線誘導パターンと正反対に構成を組んでみるときっと体調悪くなるんじゃないかと思います(笑)
酔うかもしれない……。
基礎中の基礎!な部分ですが、「視線誘導」という言葉は聞いたことなくても人間の習性だったり、普段から目にしているデザインで自然と備わっている感覚のお話でした。