Google Fonts使い方の手順

Web制作やデザインをする際に、Google fontsを使いたいけど、どうしたらいいんだろう?の疑問を分かりやすく解決します!
Google Fontsとは
Googleが提供しているWebフォント「Google Fonts」。
ライセンスは、商用でもほとんど無料になっていますので、確認しながら活用していきましょう!
まず初めに、ブラウザに表示されるフォントは、もともと端末にあるフォントを表示させています。そうすると端末によって、表示される文字が変わってしまいます。
Webフォントは、Webサーバー側(ネット上)にフォントファイルが置かれているため、Webフォントに対応してるブラウザなら意図したフォントで表示が可能になります。
Web制作する際、通常はフォントをいくつか指定しておきます。これはブラウザでサイトを見た時に、表示する端末にフォントがない場合等に予め備えているためです。グーグルフォントを使用する際は、1番先に指定します。
Google Fonts導入手順
サイト制作で使用
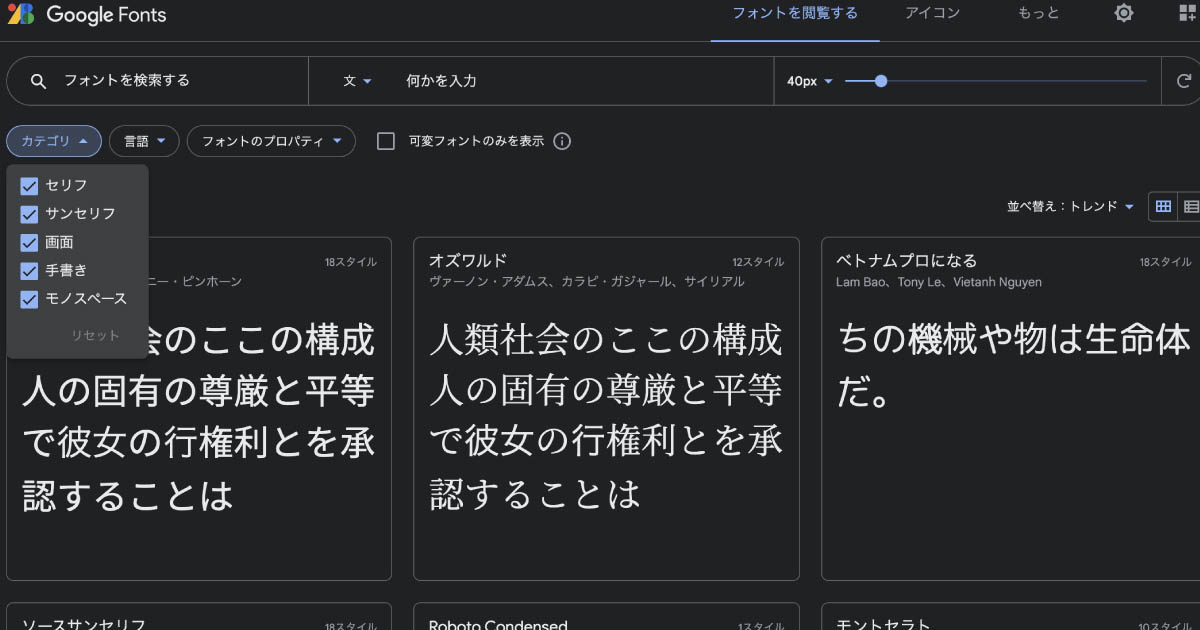
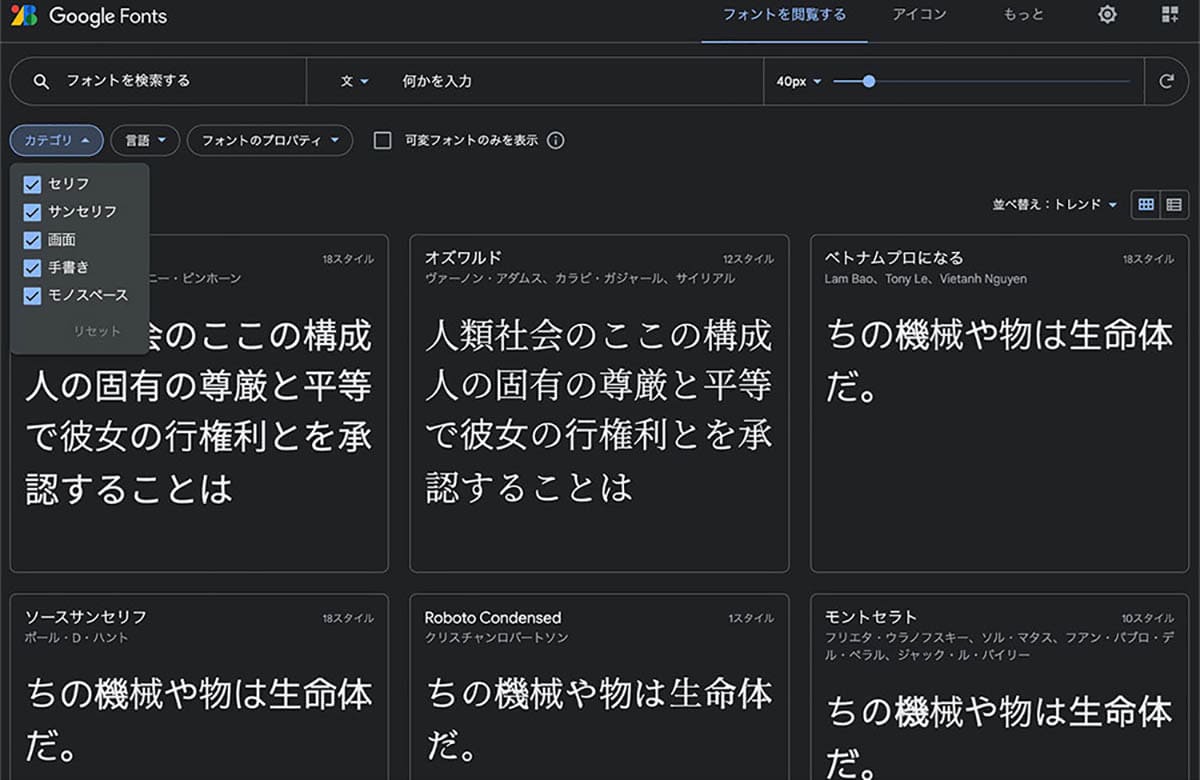
Google Fontsへアクセスします。

左上のカテゴリから書体を選んだり、言語で英語や日本語にチェックを入れると好みのフォントタイプを抽出できます。
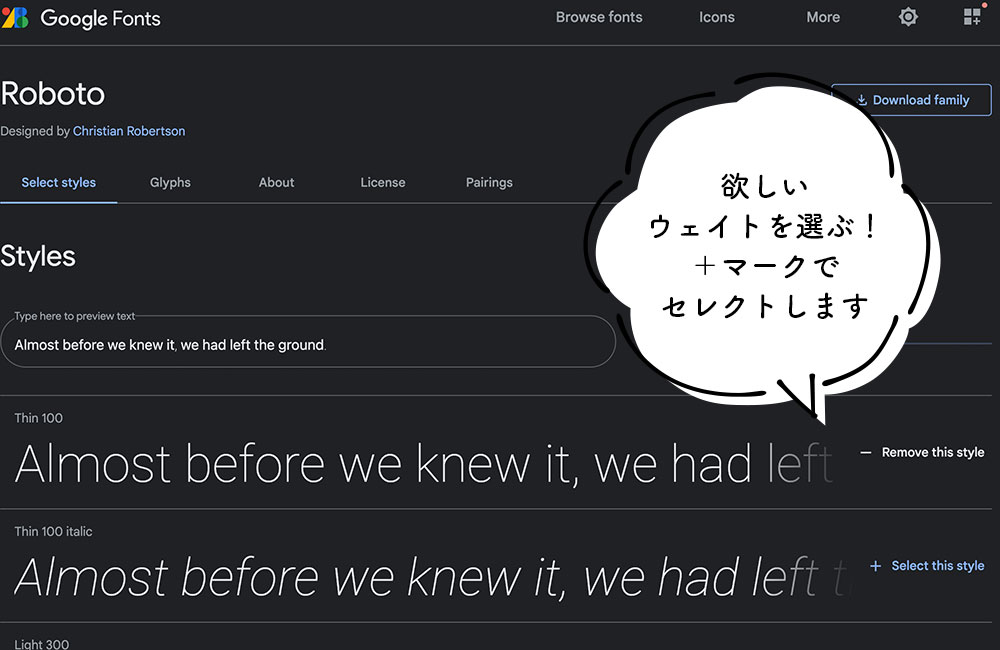
お好きな書体や言語を選んだらボックスをクリック。

欲しいウェイトがあれば、右端の+マークで選択します。
複数指定も可能ですが、やりすぎるとサイトの表示速度が遅くなるので、必要なウェイトだけで大丈夫です。

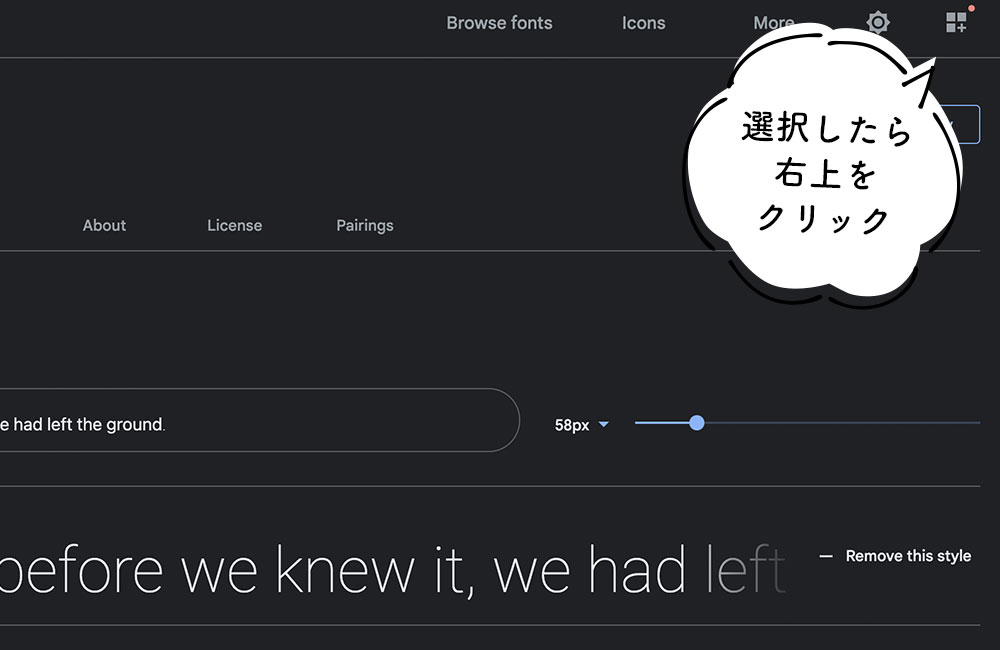
選んだら一番右上のアイコンをクリック!

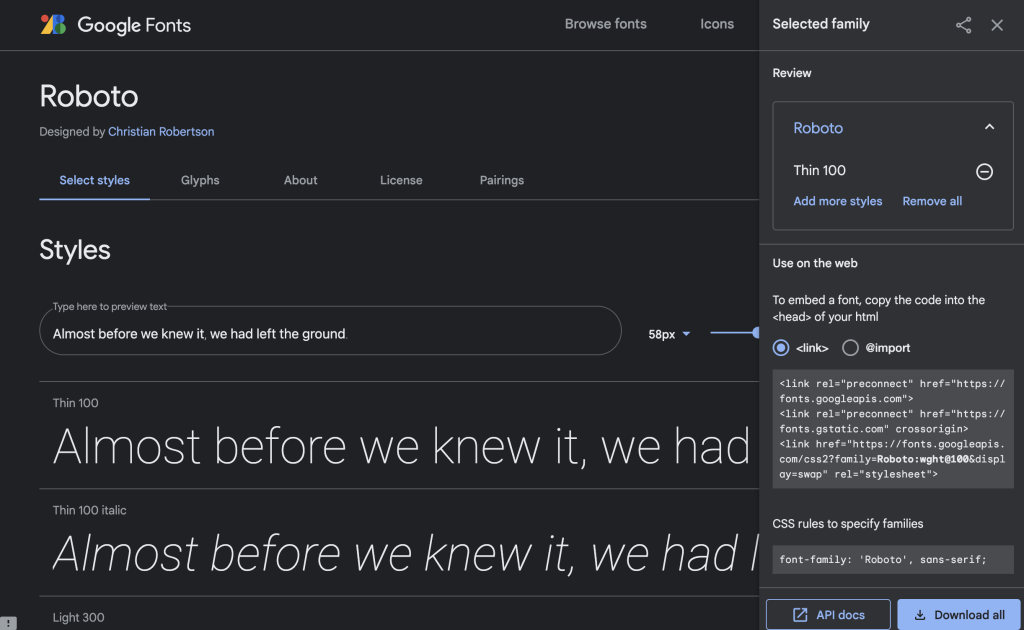
選んだフォントスタイルのコードが出てくるので<head>タグ内へコピペ、または、@importをチェックしCSSにコピペします。
使用したいセレクタ(bodyなど)に、font-familyプロパティもコピペします。
body {
font-family:'Robot', "Hiragino Sans", "Hiragino Kaku Gothic ProN", Meiryo, "sans-serif";
}
いつものように、font-familyを指定して
コピペするのはシングルクオートのとこだけでも大丈夫です。
デザインソフトで使用する
PhotoshopやIllustratorでデザインするときは、そのままDownload familyクリックして、インストールすれば、すぐにアプリソフトに反映します。
使用時の注意
Webサイトでは、たくさんのフォントを使用したり、日本語のフォントを複数使うとブラウザ表示が重くなるので適度に使うことをお勧めします。
印刷物なら気にしなくてOK!
おすすめGoogle font
個人的に好きなgoogle fontを集めてみました!やはり王道フォントばかりになってしまいましたが…。
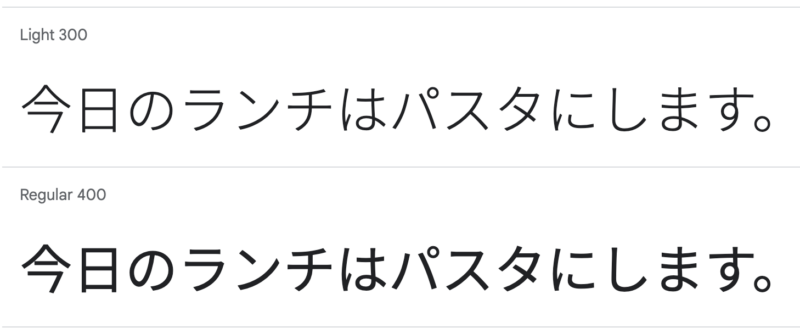
Noto Sans JP(日本語)
王道の読みやすさ!ゴシック体で可読性抜群。ウェイトは6タイプから。

Zen Kaku Gothic New(日本語)
Light もしくは Regularくらいのウェイトが好き!ウェイトは5タイプ。
Regularよりもウェイトが太くなってくるとちょっとコツが必要になる気がします。

Roboto(英語)
洗練された感じが素敵。人気の高いRobot。フォントスタイル12種類。

Quicksand(英語)
丸みが可愛らしく優しいイメージ!読みやすさも◎
フォントスタイルは5タイプ。

まとめ
Google Fontsのライセンスですが、ほぼSIL Open Font Licenseで、商用利用も無料。
ライセンスについては、各フォントページから確認出来ます♪
Google Fontsを活用して好みのデザインを楽しみましょう!
フォント選びは、時間があっという間に過ぎていってしまうのでご注意を(笑)