配色おたすけカラージェネレーター10選

色って、めちゃくちゃ深い。
配色センス?
そんなものありません!
というそんな私もアナタも助けてくれるサイト様方をご紹介します。
カラージェネレーター10選
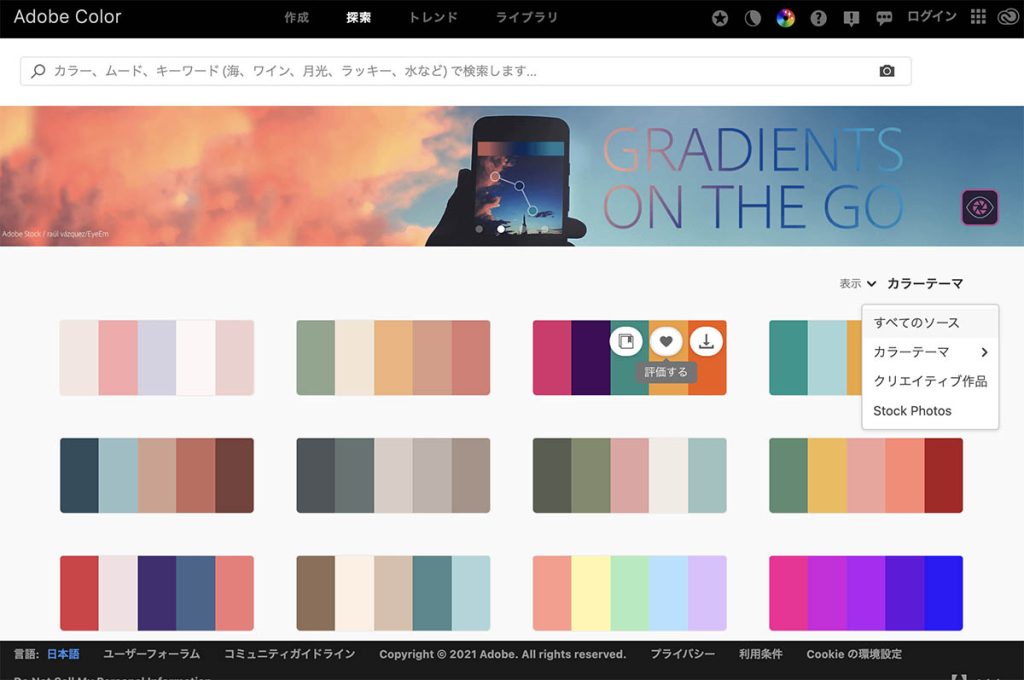
Adobe color

カラーホールから色を探したり、画像をアップロードして合う色やグラデショーンを抽出してくれる便利なサイトです。また、探索でキーワード入力やトレンドから配色を選べます。
サイトのトップ画像の文字入れで、画像アップして文字色チョイスしたりしています。
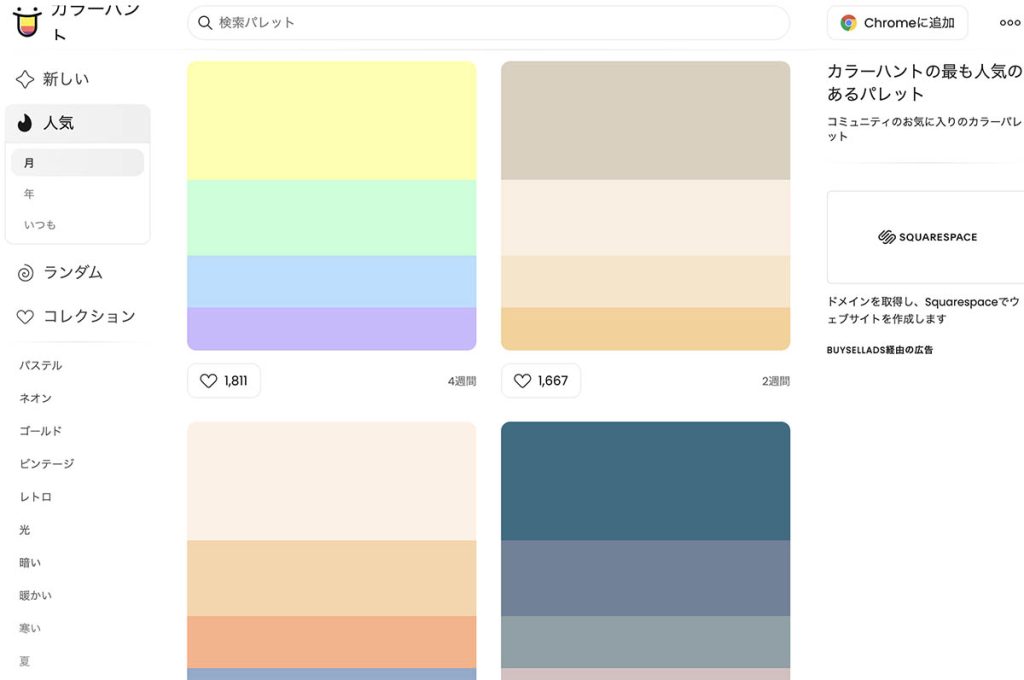
color hunt

ハート数で人気の配色もわかるカラーハント。チラシ制作等で色の組み合わせにも参考になります。色の持つイメージでも検索できるとこが良いですね。
Nippon colors

日本色をテーマにしたカラーサイト。テクスチャと合わせて使うのも深みが出て良い感じになります。
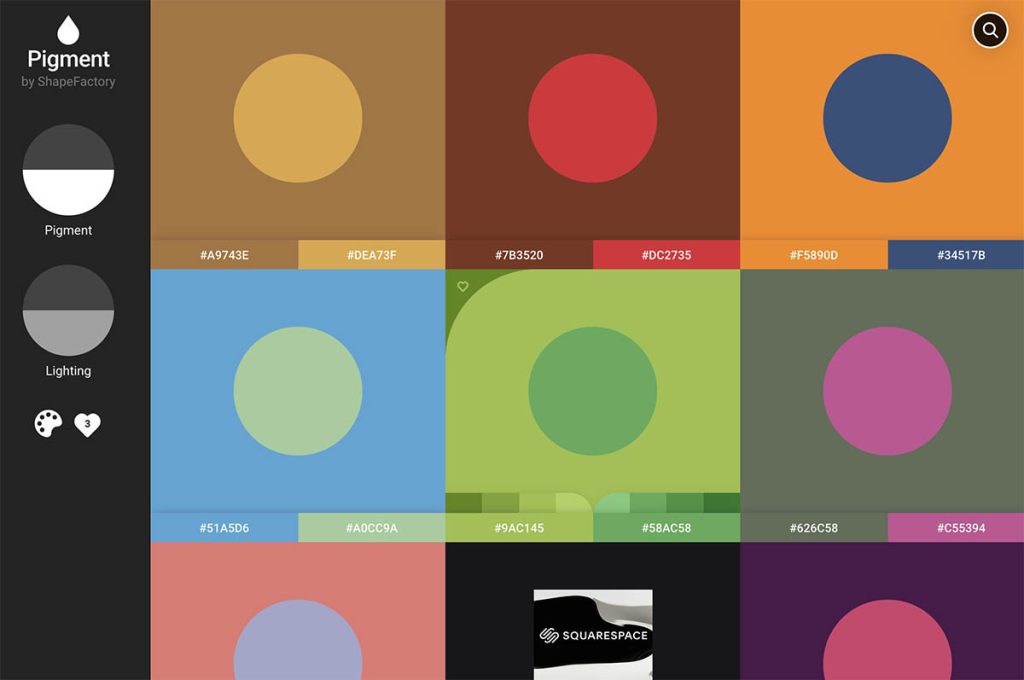
pigment

2色の組み合わせで選べるpigment。左側にあるのツールpigmentとLightningからコントラストや彩度を調整できます。検索ツールからは画像から配色した2色を見ることが可能で、More ActionsをクリックするとSVGやAdobe.ase等で保存できます。
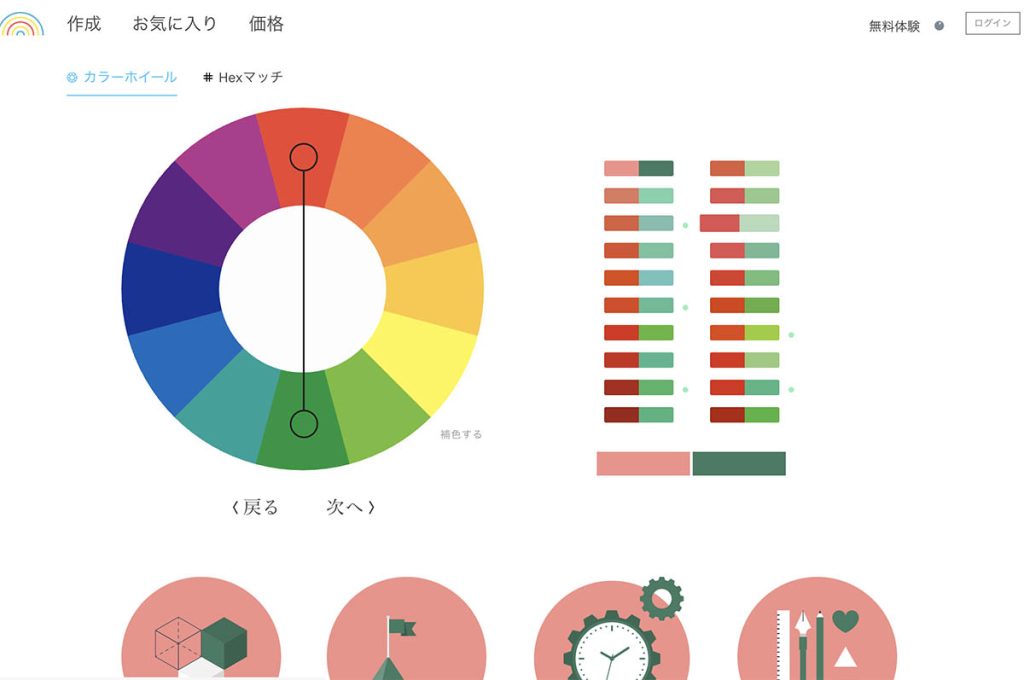
color supply

2〜4色の組み合わせで、色相環下の次へをクリックすると補色・トライアド・スクエア・フレッシュ・ペインターなど10項目別のテーマから配色を出してくれます。
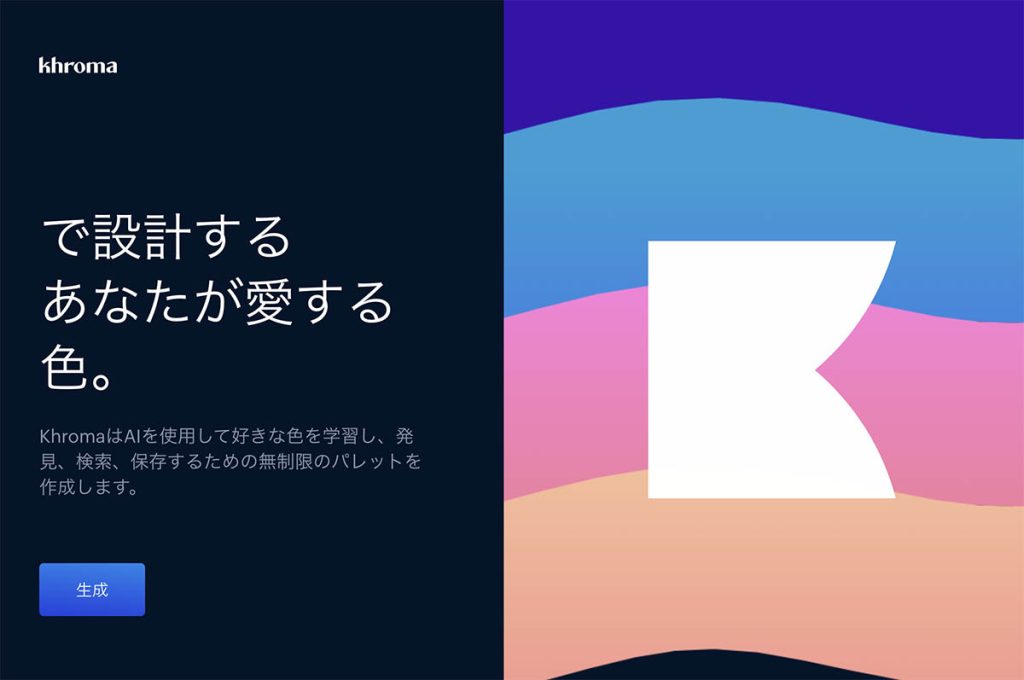
Khroma

自分の好きな色を50色選んでいくと、好きであろう配色をAiが提案してくれる。これが、もうほぼほぼ正解すぎて、ずっと見ていられる…優秀です。2色で文字・画像・グラデーション、4色での配色を見ることが出来ます。
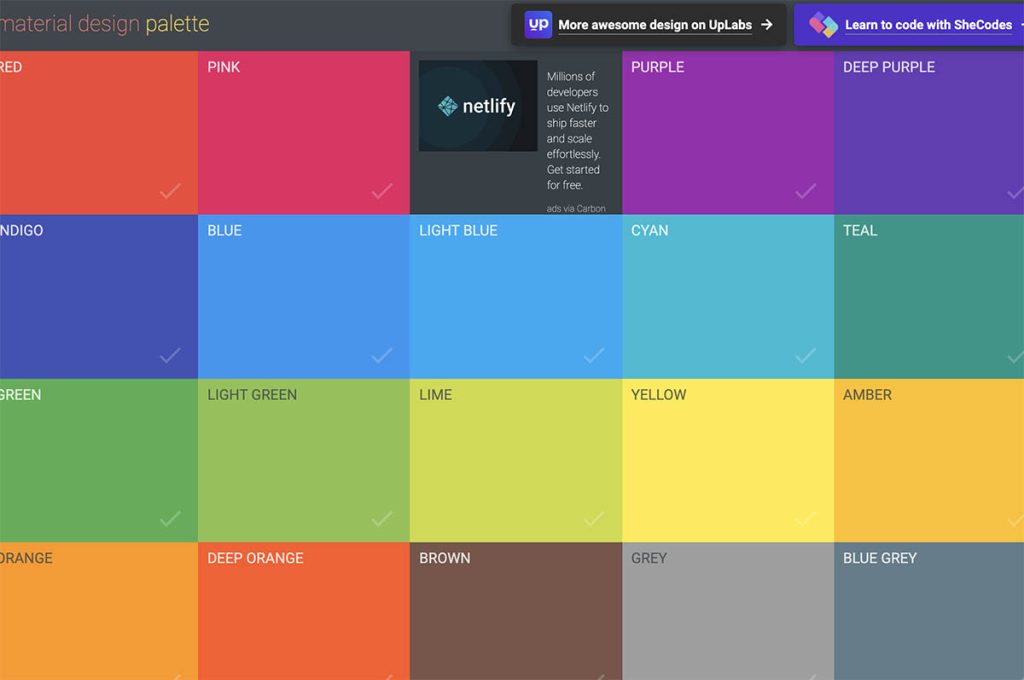
Material Palette
色を2つ選択すると右側に配色の組み合わせが出てきます。マテリアルデザインで制作したいときに参考になります。
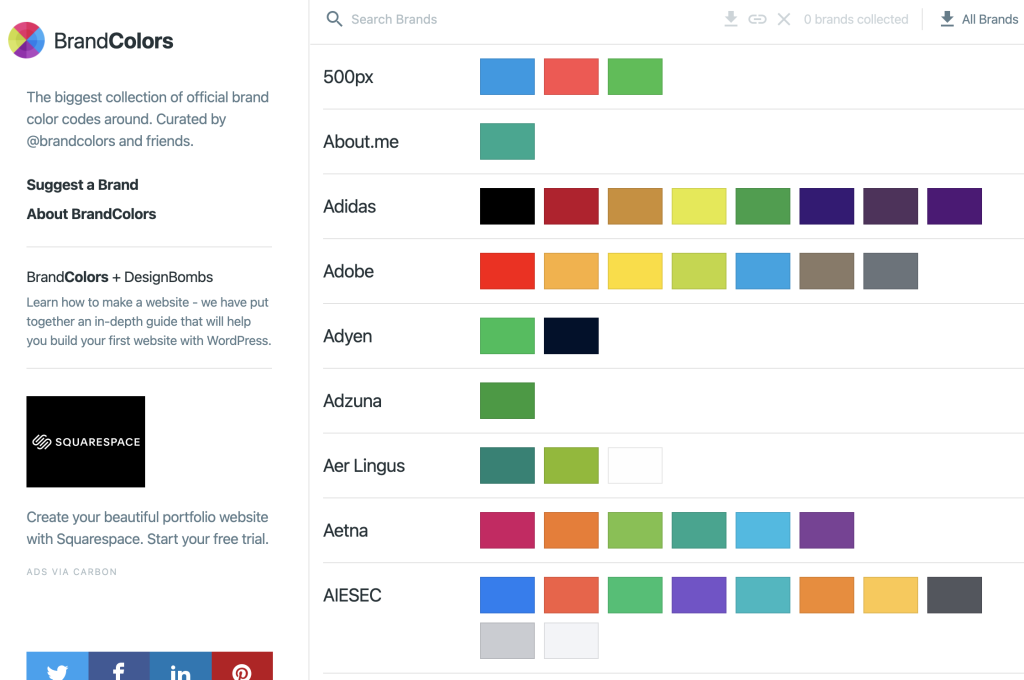
BrandColors

各ブランドで使用されているカラーがわかります。こうやって一覧で見るとトーン揃ってるなーとか、彩度高めが多いなーとか、海外っぽい組み合わせだなーって、発見がありますね。
HELLO COLOR

クリックしていくとコントラストの高い2色の組み合わせが表示されていきます。下へスクロールすると他の候補も確認できます。
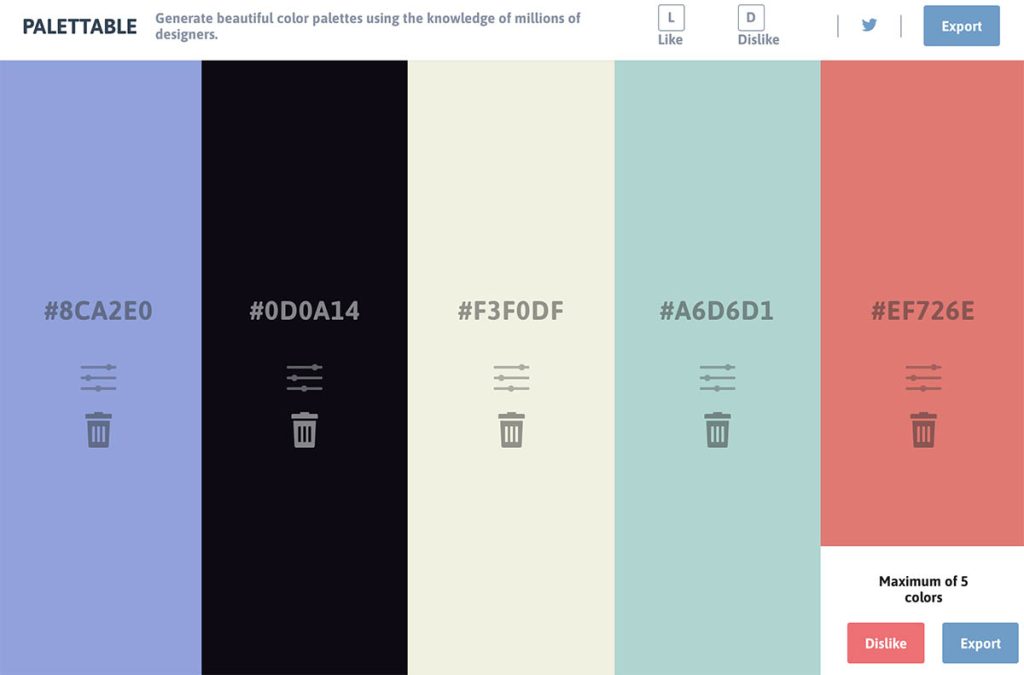
PALETTABLE

好きか嫌いかを選択していくと最終的に5色の組み合わせが出来るジェネレーター。上のスクショはこのブログのメインカラーを入力して、あとは好きor嫌いで出来た組み合わせです。
ブログ書き始めなのでこれに沿って行こうと今決めました!
成り行きにまかせてーーー!(1番よくないやつ)
まとめ
配色をテーマに厳選したサイトは、いくつもありますが【使い勝手が良い】にこだわりつつ厳選してみました。
配色に悩んだ時の参考にぜひ!